
WHAT ARE THE BEST TOOLS FOR YOUR WEB DEVELOPMENT AGENCY?
Acquire best tools for your agency by using this guide
Acquire more clients for your agency
Introduction
In today’s world, businesses need to have an online presence, and they often turn to a web development agency to ensure this happens. So, it is important that your agency invest in some useful tools that will not only help your employees work smarter, but also more efficiently and productively. This way, you will be able to focus on designing websites that are visually appealing and user-friendly rather than creating website designs that are run-of-the-mill.
Here are some of the best tools for a web development agency that you should think of having and using:
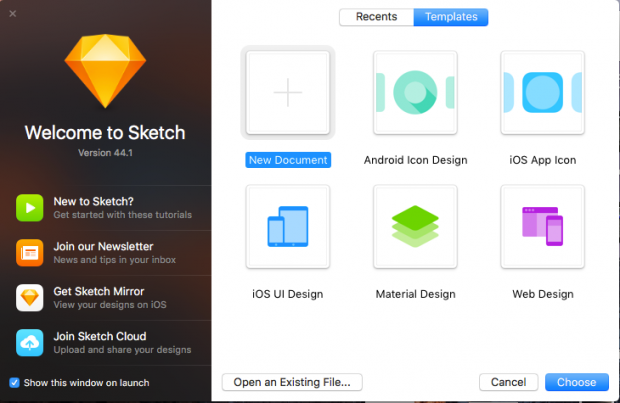
Sketch
There is no doubt that Sketch should at the top of your web design tool arsenal. Even though Sketch, a vector UI design tool, is available and offers stunning results, there are many web development agencies that still tend to rely on Photoshop to design UI. If you are such an agency, you should look to stop using Photoshop and switch over to Sketch right away.

Sketch is much easier to use compared to Photoshop as it lets you sort the documents and make revisions more easily. Also, Sketch documents are much smaller in size compared to Photoshop documents, as these documents are vector-based. Furthermore, Sketch has a built-in grid system that makes it easier to work with the interface design. You can access numerous plugins to make yourself more productive and ensure streamlined workflow.
Sketch also happens to be user-friendly, and a web development agency should be looking to save time and be more productive. That is exactly what Sketch allows you to do and be.
Ready to keep your clients happy?
Manage Local SEO of all your clients with one tool
Sign Up for FreeAdobe XD
If you are not keen on Sketch then take a closer look at Adobe XD. It is a vector design and wireframing tool by Adobe. You can use XD to draw, define non-static interactions, preview mobile and desktop designs with ease, and also get access to sharing tools that facilitate easy feedback on your designs.
One of the best part about XD is that you can easily select your artboard size based on the device, and you also have the freedom to import a UI kit, if you like. XD comes with a light interface and has several photos that are already loaded into the program. It is also renowned for its quality moodboards. You can create a prototype and demonstrate to your clients how it will work. And, the best part is that you can easily push the prototype and content online through Adobe XD.
If you are already using Photoshop and Illustrator, you will find the interface of XD easy to use, without any learning curve. You can use it for all your web design, wireframes, prototypes and app design. You can easily import assets from Illustrator and Photoshop when you use XD.
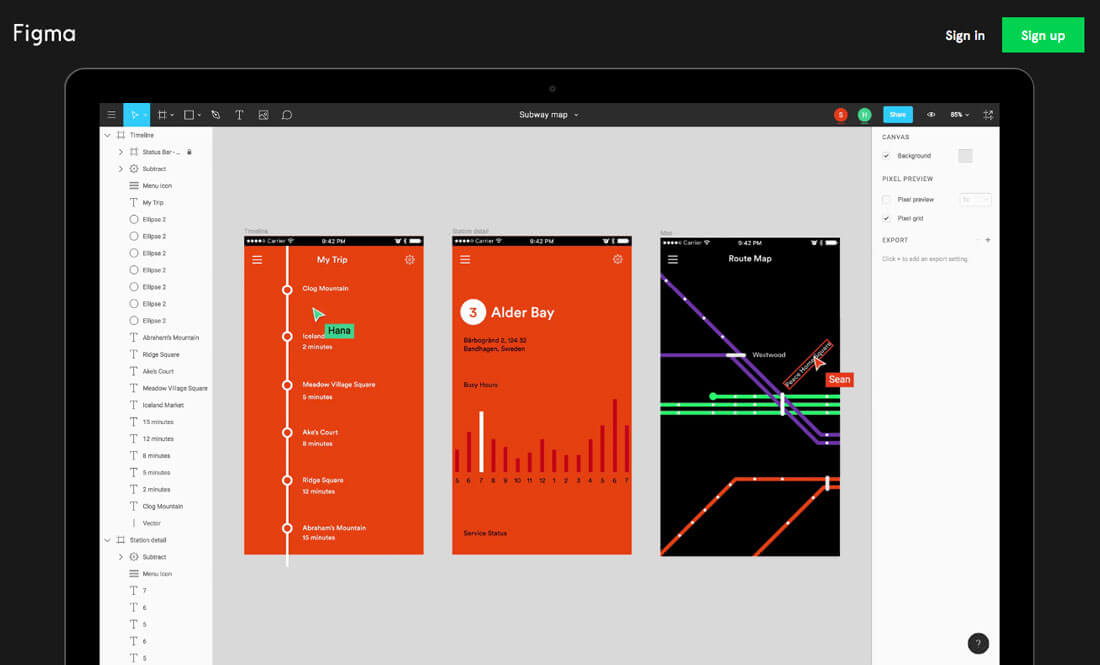
Figma
One of the best parts about Figma is that you can get feedback from other designers in real-time besides being able to create prototypes and designs. It is primarily an interface design tool that lets several designers collaborate and is available for different types of OS, including as a browser tool.
It is similar to Sketch, but it is a cross platform tool. It comes with a smooth workflow and its collaborative nature allows the designers to share graphics with others and that too within the tool. You can switch the operating platform without any hassle and the content will always be available within the tool.

You can use Figma to design landing page wireframes, and can make changes with ease. Besides making additions to the layout, you can use it to create designs of landing pages for different devices with ease. It even allows you to create a responsive dashboard.
Affinity Designer
As a web development agency, it is imperative that you use a tool that is designed to make your life easy, and Affinity Designer is that tool. It is a well-designed tool that is solely created as a web and graphic design application. It has several features that are quite attractive.
You can create adjustable and non-destructive layers, unlike Photoshop. This feature allows you to adjust the vectors and images without actually damaging them. You can also zoom into a design 1,000,000 per cent, which is much more than the zoom percentage offered by Photoshop. As a result, you can create vector art with ease. Affinity Design is also equipped with history and undo features that allow you to go back thousands of steps to make changes and iterations.
The UI of Affinity Design is user-friendly. It is also quite familiar and there are no distractions whatsoever. So, your designers can get straight to designing a website rather than spending time on things that add no value. And, it may please you to hear that Affinity Design is more affordable compared to Photoshop, Sketch and Illustrator.
Anime
Webpage animations don’t always work out. However, things are changing, thanks to CSS transitions and animations. However, if you want to create a more complex animation, it requires access to a library. That is exactly what you get with Anime, which is a new animation engine.
Anime allows you to add complex components with ease. You can easily define the objects that you would like to animate and the specifications for each animation. You can target an element with the help of CSS selectors, DOM elements and JavaScript elements.
Ready to keep your clients happy?
Manage Local SEO of all your clients with one tool
Sign Up for FreeAvocode
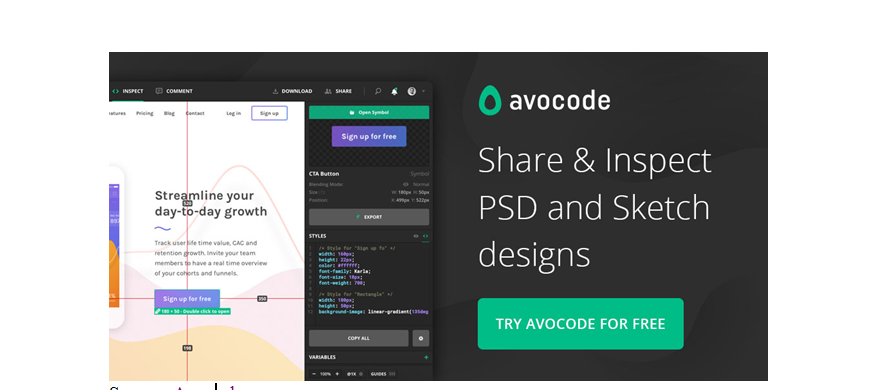
There may be instances when you will have to code apps and websites from Photoshop or Sketch. This is where you can use Avocode. It can make the life of your developers easy. Avocode has a Photoshop plugin that you can use to sync your files with Avocode. It is a simple one-click process.
You can also use this tool to analyze Sketch and Photoshop files, ensuring that you design beautiful user interface. You enjoy full control of assets that you export and this gives developers peace of mind. You can click the elements into the design or resort to copy and paste, depending on which process is more convenient.

Avocode gives you access to all layers and export assets, and you can go into preview mode to see how each asset appears. With Avocode, you don’t need to use Photoshop and this ensures you have a smooth workflow. It makes it easy for developers to create interactive designs, which can be used as a basis for website designs.
Zeplin
Zeplin should be in your arsenal of web development tools as it allows you to transform Sketch and Photoshop files into web-based, Windows or Mac apps with ease. Usually, when you design a website, your developers will use Photoshop. However, these files end up being flattened due to which it can be a hassle to edit and make changes. This will no longer be a problem with Zeplin.
You can convert flattened Photoshop files and also make use of the references to get the fonts, colors and dimensions right. You can even use Zeplin to come up with CSS and style guides. It is designed to help web development agencies save time while getting the work done with ease.
Pattern Lab
As the name suggests, Pattern Lab is a pattern design tool. It is based on Atomic Design, which allows you to break designs into their smallest components and then rejoin them to transform these components into slightly bigger ones that you can use to create templates.
While Pattern Lab brings different UI components together, it is best to view it as a tool and language agnostic tool. It allows you to bring different UI patterns together and work with dynamic data to create stellar designs. It also has resizing tools to ensure any design is responsive.
Vivaldi
When you are web development agency, there are some tools like a new browser that can help make you more efficient. Vivaldi is a browser that is fast and can easily be customized. It is built using web technologies like JavaScript and React. It also use many NPM modules and Node.js.
It comes with some features that you will find are extremely useful. It gives you command line control, allow stacking of tabs, there is a panel for taking notes or you can use the web panels to put all your favorite websites in a single location to make access easy and quick.
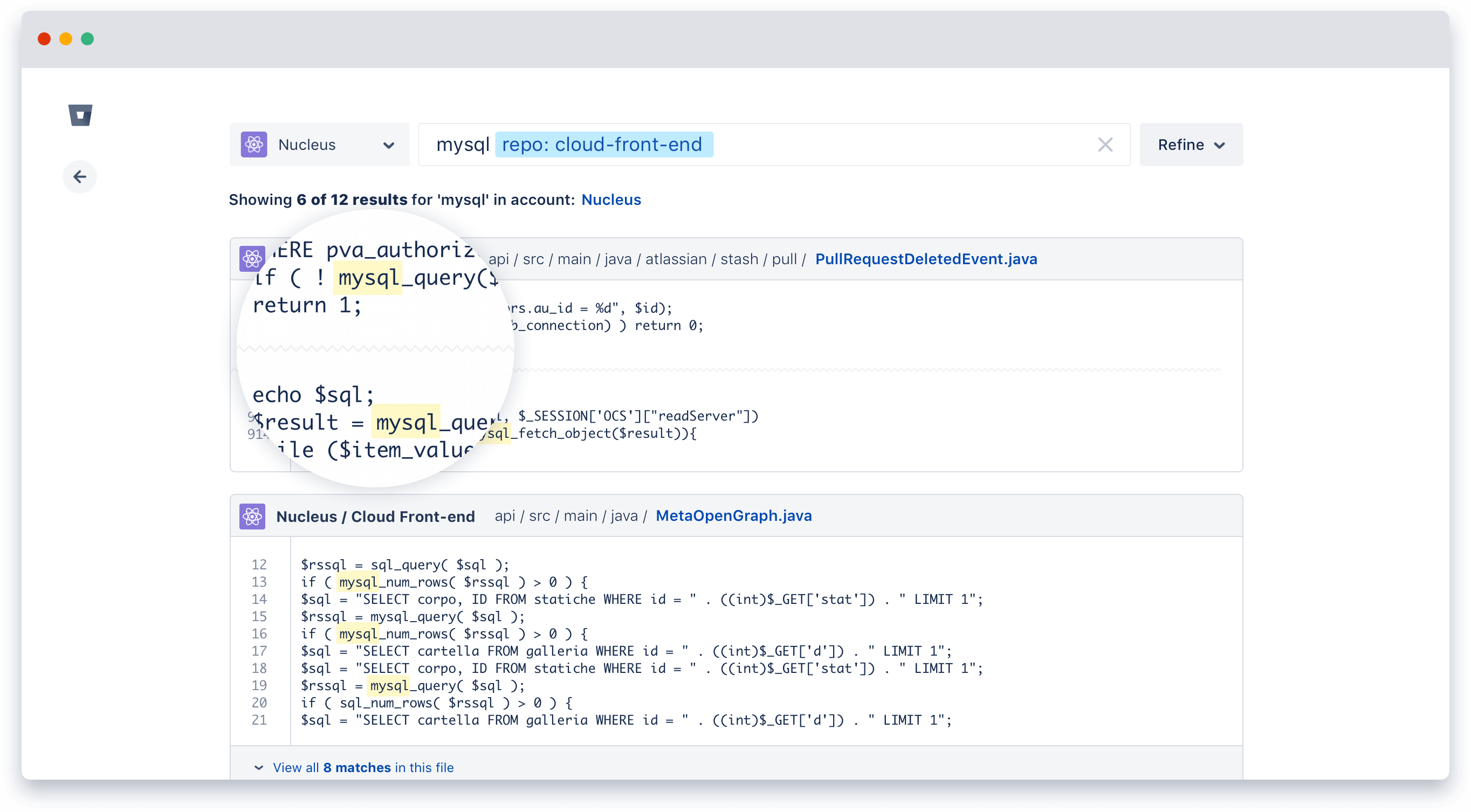
BitBucket
In a web development agency, there will be different teams working on different components of a project. BitBucket is designed to make team collaboration easy. It comes with private respositories for free, allowing five users to collaborate. It is quite popular for its user-friendly interface that is easy to use. In addition, your developers will find that integrations that BitBucket has are quite useful.

It goes without saying that BitBucket is ideal for teams, thanks to its version control system. However, even a lone developer can use it to manage different versions of coding, integrate it with a third-party code checker, and for deploying the application to production.
Trello
Managing a project efficiently and smoothly is the key to agency success. That is why you should use Trello, a project management tool. It helps you manage tasks and workflows related to website development as well as blogs, marketing projects and other aspects of online business.
Don’t be fooled by the simple interface. Hidden within the minimalistic interface are tools that allow you to manage up to 10 team members with efficiency. You can use Trello to label tasks, assign tasks, schedule tasks and send attachments. It ensures you have all the tools at your disposal to manage tasks within a project efficiently. It improves collaboration between team members and allows you to segregate tasks based on the different stages they are in.
Fontjoy
Fontjoy is a free tool which has the ability to pull the entire library of Google Webfonts. It curates the different font styles on a single page, making it easy for a developer to choose the ideal font with ease. It is one of the best font pairing tools out there.
Using Fontjoy, a developer can test the different font types based on size, line height and weight directly on the page. It is a timesaver, as the developer will not have to waste time shuttling between different fonts on the web. It requires stacking of the fonts that the developer wants to test and then spend some time testing them. This makes it easy, quick and more efficient. After all, what is a website without the right font?
FontBase
If your web development agency works with local fonts, it can be a tedious process. Now, you can make this process easy, quick and convenient with FontBase. This is free font management tool that allows you to organize fonts into different categories based on foundries, collections or customized folders.
Web developers can easily use FontBase to experiment with the fonts directly in the application or pull the fonts they want from Google library. It is a great tool and with no price tag, you should make sure you allow your developers to use it at will. It will make a difference, which will be quite noticeable.
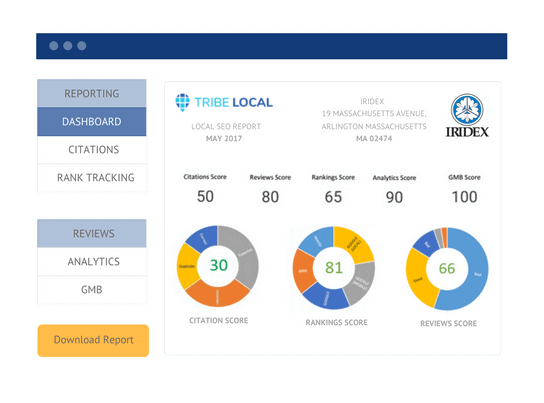
TribeLocal
In a web development agency, there will be different teams working on different components of a project. BitBucket is designed to make team collaboration easy. It comes with private respositories for free, allowing five users to collaborate. It is quite popular for its user-friendly interface that is easy to use. In addition, your developers will find that integrations that BitBucket has are quite useful.

TribeLocal offers tangible results when it comes to local SEO and it is one tool that no web development agency can live without. It is affordably priced, with the starting package costing merely $39 per month. It is a worthwhile investment as it ensures your local SEO is seamless and helps your business and your clients’ business surge through the search engine results. It helps local businesses get organic traffic with ease.
The Bottom Line
These are some tools that web development agencies should think of getting to help with different aspects of web development. It will make workflows smoother and ensure you add value to your project and thereby to your clients.